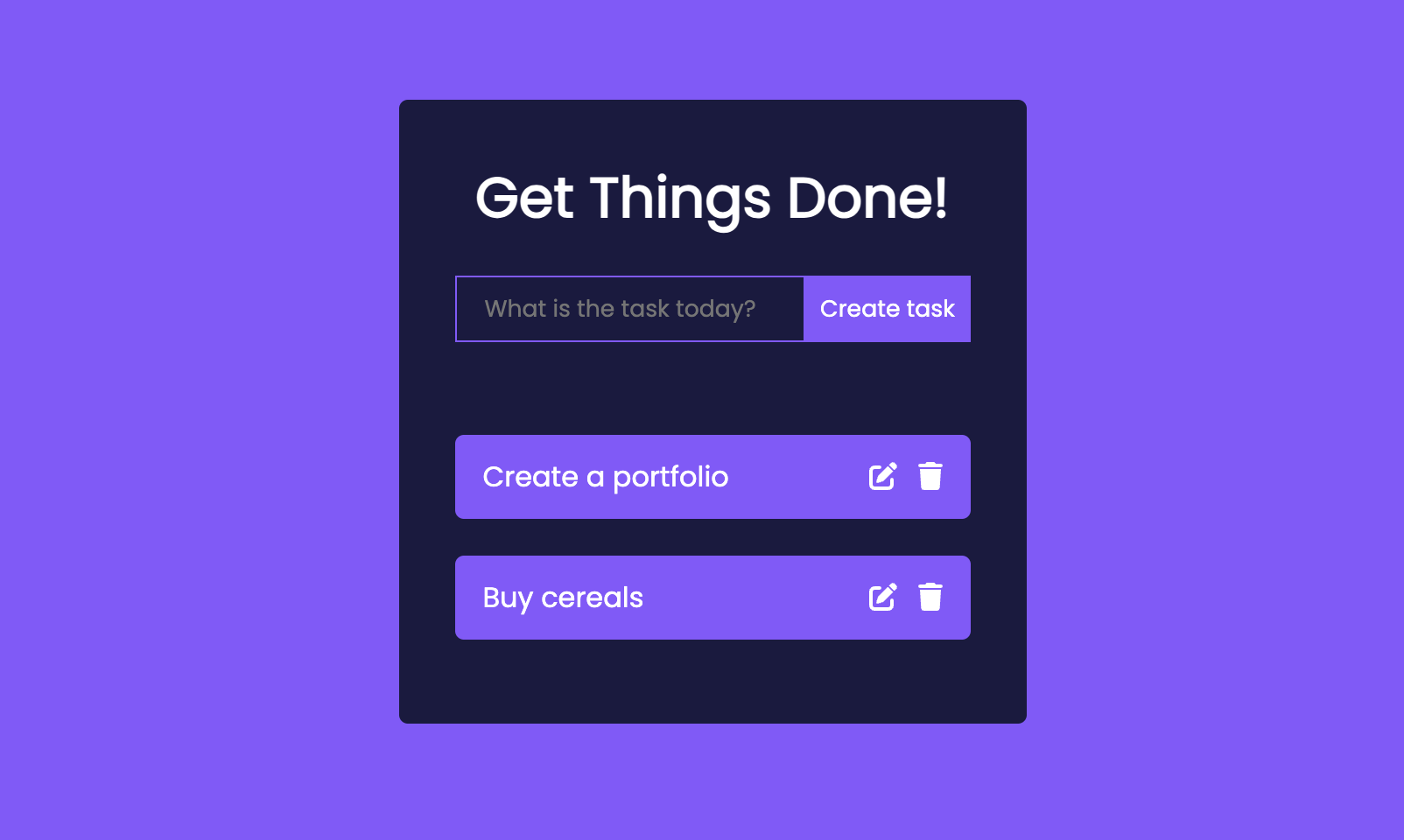
The “Get Things Done” app is a simple task management application that allows users to create, update, delete, and mark tasks as done.
Features
- Task Creation: Add tasks with descriptions.
- Task Management: Mark tasks as done, edit descriptions, and delete tasks.
- User-Friendly Interface: Intuitive and easy-to-use interface for managing tasks.
Technologies Used
- React: Frontend framework for building the user interface.
- TypeScript: Strongly typed language for enhanced code quality.
- UUID: Library for generating unique IDs.
- Vite: Frontend build tool for development and production.
- ESLint: Tool for identifying and reporting on patterns found in JavaScript/TypeScript code.
- Vitest: Test runner for testing.
Installation
To run the app locally:
- Clone the repository:
git clone https://github.com/adricruzado/get-things-done-app - Install dependencies:
npm install - Start the development server:
npm run dev
Scripts
dev: Starts the development server using Vite.build: Builds the project for production using TypeScript and Vite.lint: Lints the project’s TypeScript files using ESLint.preview: Previews the production build using Vite.test: Runs the test suite using Vitest.test:dev: Runs the test suite in watch mode using Vitest.